Node.jsアプリケーションのデプロイメントを効率的かつシームレスに行うために、ホスティングサービスであるRenderを使用してNode.jsアプリケーションを簡単にデプロイし、公開する方法をまとめていきます。
Renderについて
本章では、Renderというホスティングサービスについて簡単に説明します。Renderの概要や特徴を理解した上で使っていきましょう。
Renderとは

Renderは、ウェブアプリケーションや静的サイト、API、バックグラウンドジョブをホストするためのクラウドサービスです。Node.js、Python、Ruby、Goなどの多くの言語とフレームワークに対応しています。
RenderはPaaS(Platform as a Service)の一種として機能し、開発者がアプリケーションやサービスを効率的に構築、デプロイ、運用するための基盤を提供します。そのため、開発者はインフラストラクチャの管理や設定の手間を大幅に削減し、アプリケーション開発に専念できるようになります。

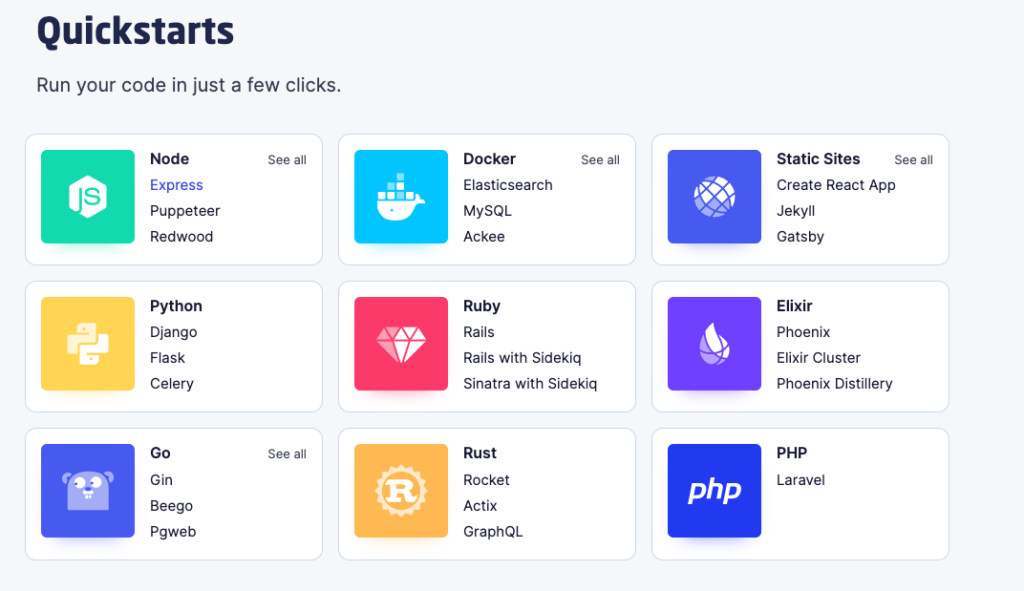
公式ドキュメントも充実しており、Quickstartsには様々な言語やフレームワークを使って利用する手順が用意されております。
個人的にはUIがかなり好みです。こういうWebアプリケーションを作りたいですね。
Renderの特徴
- 簡単なセットアップ
GitHubやGitLabとの連携をサポートし、デプロイプロセスの自動化が容易 - 継続的デリバリー
リポジトリに変更がプッシュされるたびに自動的にデプロイが行われる - オートスケーリング
アプリケーションの需要が増えたときに自動的にスケールアップ可能 - カスタムドメインのサポート
カスタムドメインを簡単に設定でき、無料のSSL証明書も提供可能 - プリビルト環境
Node.js、Python、Ruby、Goなどの言語とフレームワークがプリインストールされた環境を用意


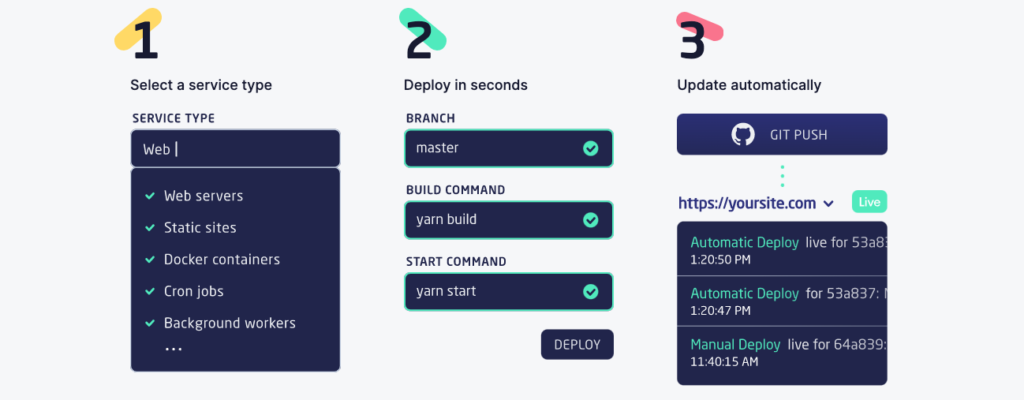
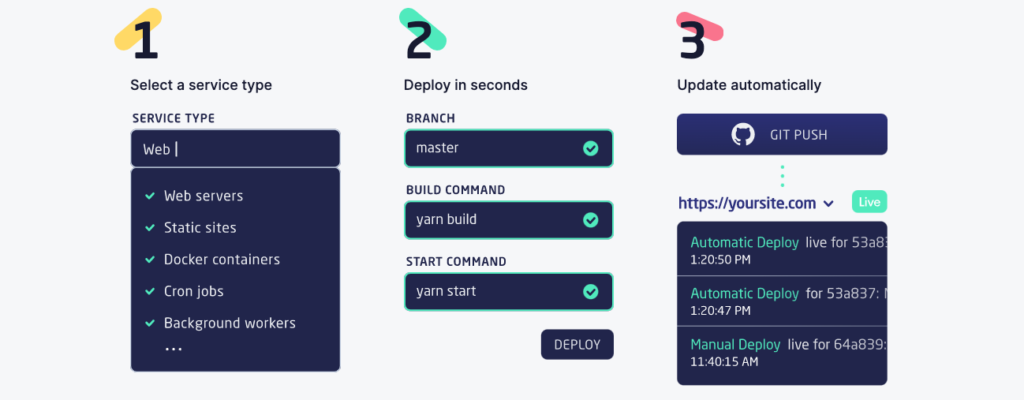
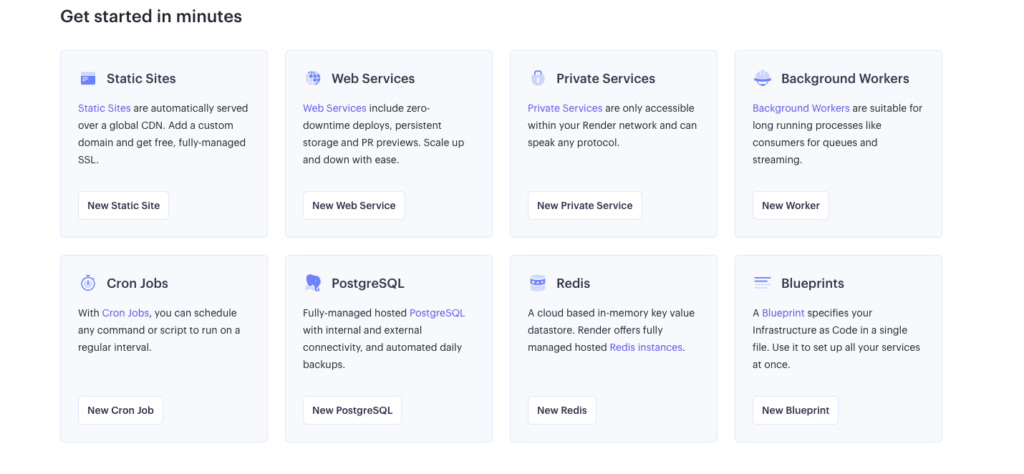
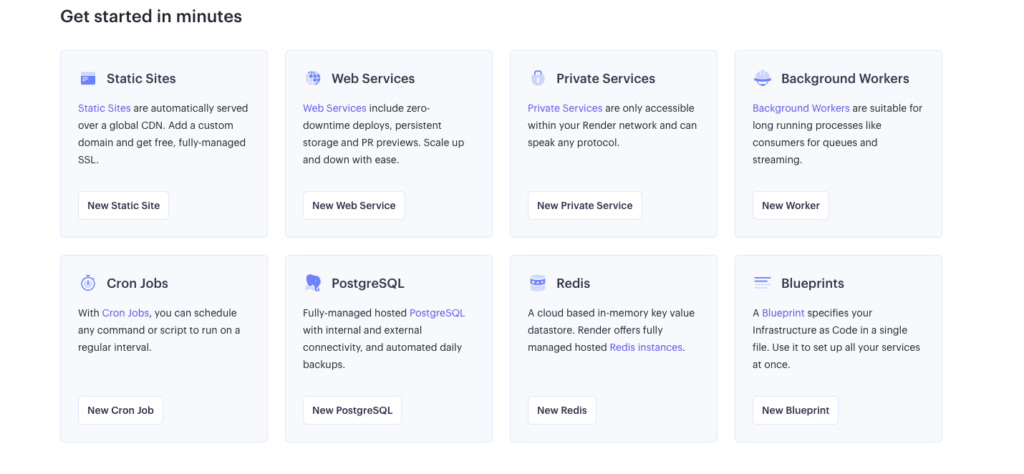
手順は画像の通り、③Stepで完了するため非常に簡単です。
実際に構築してみましたが、初めてでも10分ほどでできちゃいました。
注意しなければいけない点もいくつかありますので、確認していきましょう。
- 料金プラン:無料プランは制限が多く、本格的なアプリケーションの運用には有料プランが必要となります。
- 非アクティブ状態が15分間続くと自動的にスリープ状態へ移行
- 100GBまでのデータ転送
- 1か月で500時間の実行時間
- 詳しくはこちらを参照
- 対応言語・フレームワーク:多くの言語とフレームワークに対応していますが、全ての言語・フレームワークに対応しているわけではありません。
- 地域制限:Renderのデータセンターは現在米国にしかなく、特定の地域からのアクセス速度が遅くなる可能性があります。
構築の流れ
公式が用意しているサンプルアプリケーションを利用
Githubアカウントを利用してサインアップ
用意したアプリのリポジトリを連携し、各種設定を追加
アプリケーションを外部公開するためビルドとデプロイを実行
デプロイされたアプリケーションを発行されたURLより確認
開発環境
- Node.js:
v18.15.0 - npm:
v9.5.0 - TypeScript:
v4.9.5 - OS:
MacOS Monterey
構築手順
Node.jsアプリケーションの準備
構築作業を進める前提条件として、以下の項目が満たされていることを想定しています。
Node.js,TypeScript,Express等を使ったアプリケーションの開発が完了していること- 開発したアプリケーションが
GitHub,GitLab,Bitbucket等のバージョン管理システムにリポジトリとして登録されていること
今回は、公式Docでも共有されているリポジトリをForkして進めていきますので下記手順でアプリケーションを準備しましょう。
- Github – express-hello-world にアクセスし、「Fork」ボタンをクリック
- 自身のリポジトリに同じリポジトリが作成されたら完了
詳しくは公式Docを参照してください。
https://render.com/docs/deploy-node-express-app
Renderにアカウント登録
まず初めにRenderのアカウントを作成し、プロジェクトの設定を行っていきます。
- Renderのホームページにアクセス
- 右上の「GET STARTED」ボタンをクリックし、アカウント作成ページに移動
- Githubアカウントを用いて作成(任意ですのでお好きな方法で作成してください)
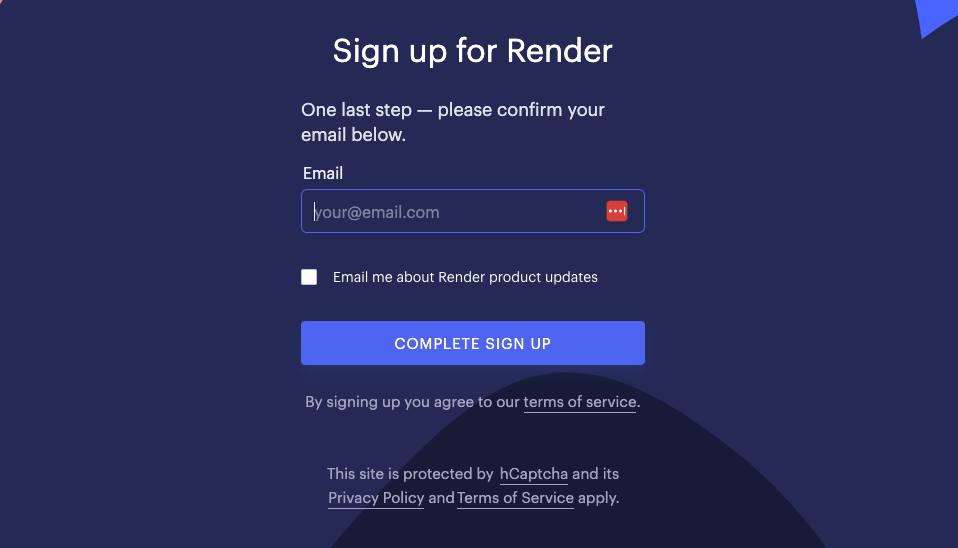
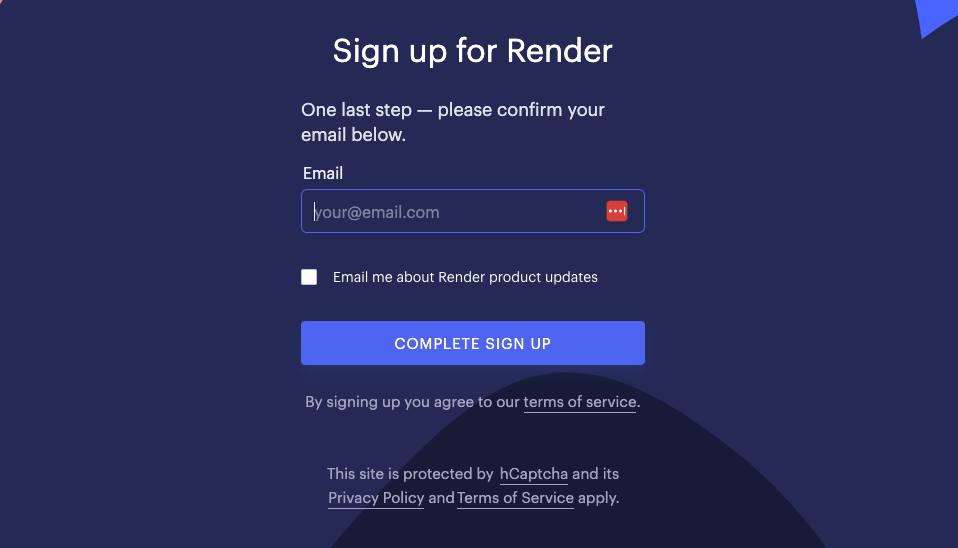
- メールアドレスを入力して、「COMPLETE SIGN UP」をクリック
┗ 有効化するためのメールが届く - 届いたメールのリンクをクリックし、ホーム画面にリダイレクトされたらOK
アカウント作成画面(手順④)


リダイレクト後のホーム画面(手順⑤)


プロジェクトの設定
アカウント作成後、プロジェクトを設定していきます。
- ダッシュボードの右上にある「New」ボタンをクリックし、「Web Service」を選択
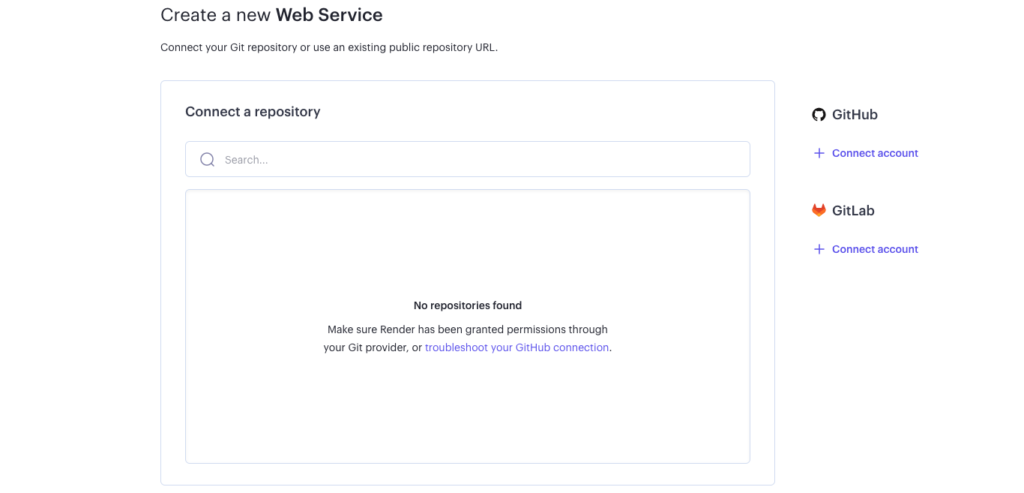
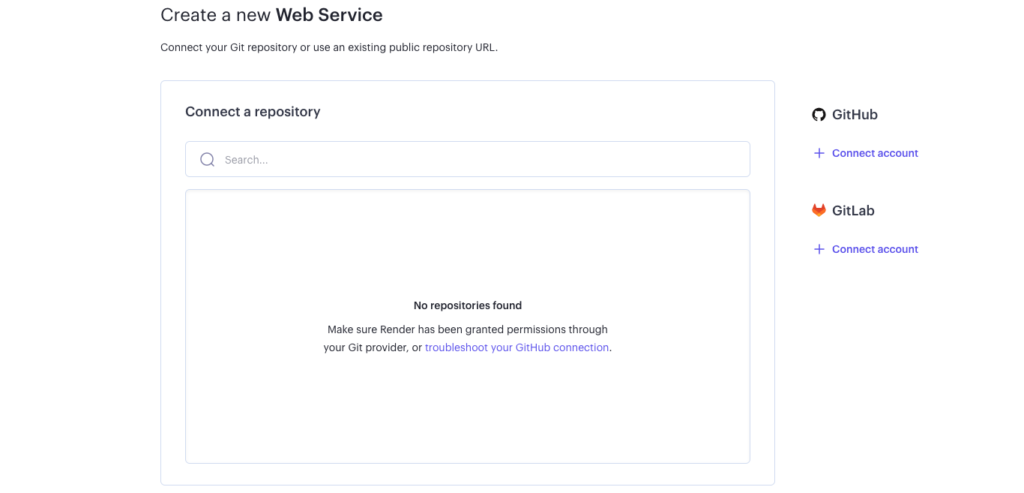
- 「Connect account」でGithubアカウントと連携
- 連携が完了したら、デプロイしたいリポジトリを選択
- プロジェクトの名前を入力し、その他の設定を適宜変更(今回の場合はデフォルト設定でもOK)。
- 設定が完了したら、「Create Web Service」ボタンをクリック
リポジトリ連携画面(手順②)


プロジェクトの各種設定画面(手順④)


ビルドとデプロイの実行
先ほどの手順の最後に「Create Web Service」ボタンをクリックしたと同時にビルドとデプロイが自動で開始されます。
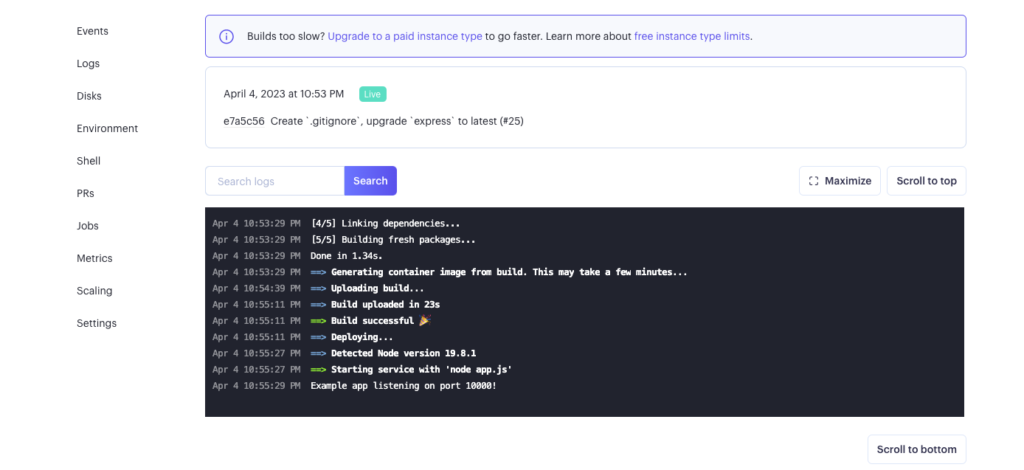
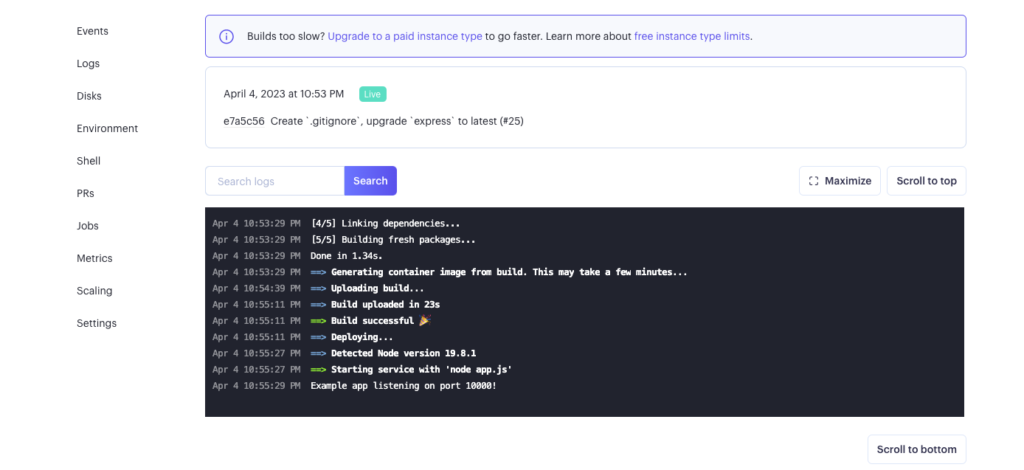
下記のようなログが出力されていれば準備は完了です。
デプロイ完了後のログ


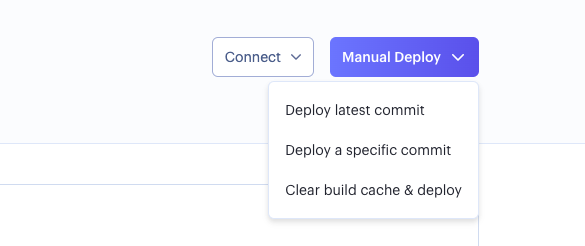
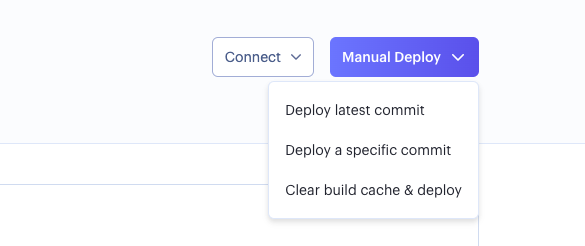
今回は特に不要ですが、もし新たなコミットをしている場合は手動でデプロイすることも可能です。
マニュアルデプロイの選択


デプロイされたアプリケーションの動作確認
デプロイが完了したら、デプロイされたアプリケーションの動作を確認しましょう。
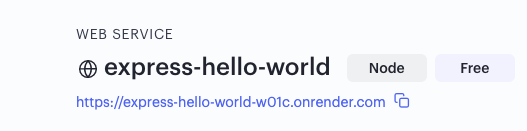
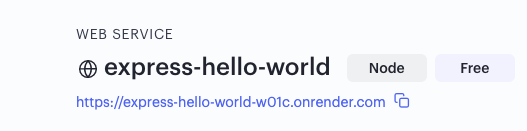
公開URLの取得
画面左上にURLが表示されているので、コピーするか直接クリックしてアクセス可能です。


アプリケーションの動作確認
実際に表示されたURLへアクセスし、下記のような画面が表示されればOKです!


補足
公開の停止
公開したアプリケーションを停止または削除する場合は、「Settings」の一番下にある「Delete Web Service」または「Suspend Web Service」を実行してください。


Suspend実行後にURLへアクセスすると「This service has been suspended by its owner.」と表示されます。
再度公開する場合は、「Resume Web Service」ボタンに変わりますので再度実行してください。
環境変数の設定
アプリケーションによっては環境変数が必要になるかと思います。
その場合は、下記手順で設定可能ですので参考にしてください。
- Renderダッシュボードでプロジェクトの設定ページに移動
- 「Environment」タブをクリックし、環境変数の設定
- 必要な環境変数を追加し、値を設定します(例:
DATABASE_URLやAPI_KEYなど) - 環境変数がすべて設定されたら、「Save Changes」ボタンをクリックして変更を保存
まとめ
Renderを使ってNode.jsとTypeScriptで作成されたExpressアプリケーションをデプロイする方法についてまとめました。改めて主な手順は以下の通りです。
- Renderにアカウントを作成し、プロジェクトを設定
- ビルドとデプロイの実行
- デプロイされたアプリケーションの動作を確認
非常に簡単でしたね。
特に個人開発やプロトタイプ開発などですぐにデプロイして公開したいというケースでは十分にパフォーマンスを発揮できるかと思いました。
他にも、カスタムドメインの設定、スケーラビリティ、セキュリティの強化などより堅牢で実用的なアプリケーションを構築することができます。更なるキャッチアップと他のホスティングサービスもどんどん触っていければと思います。